compression - Why does "Disable Cache" in Chrome developer tools change the "content-encoding: gzip" response header? - Webmasters Stack Exchange

How do I prevent Chrome developer tools from closing when the current browser window closes? | by Alan Dong | Medium

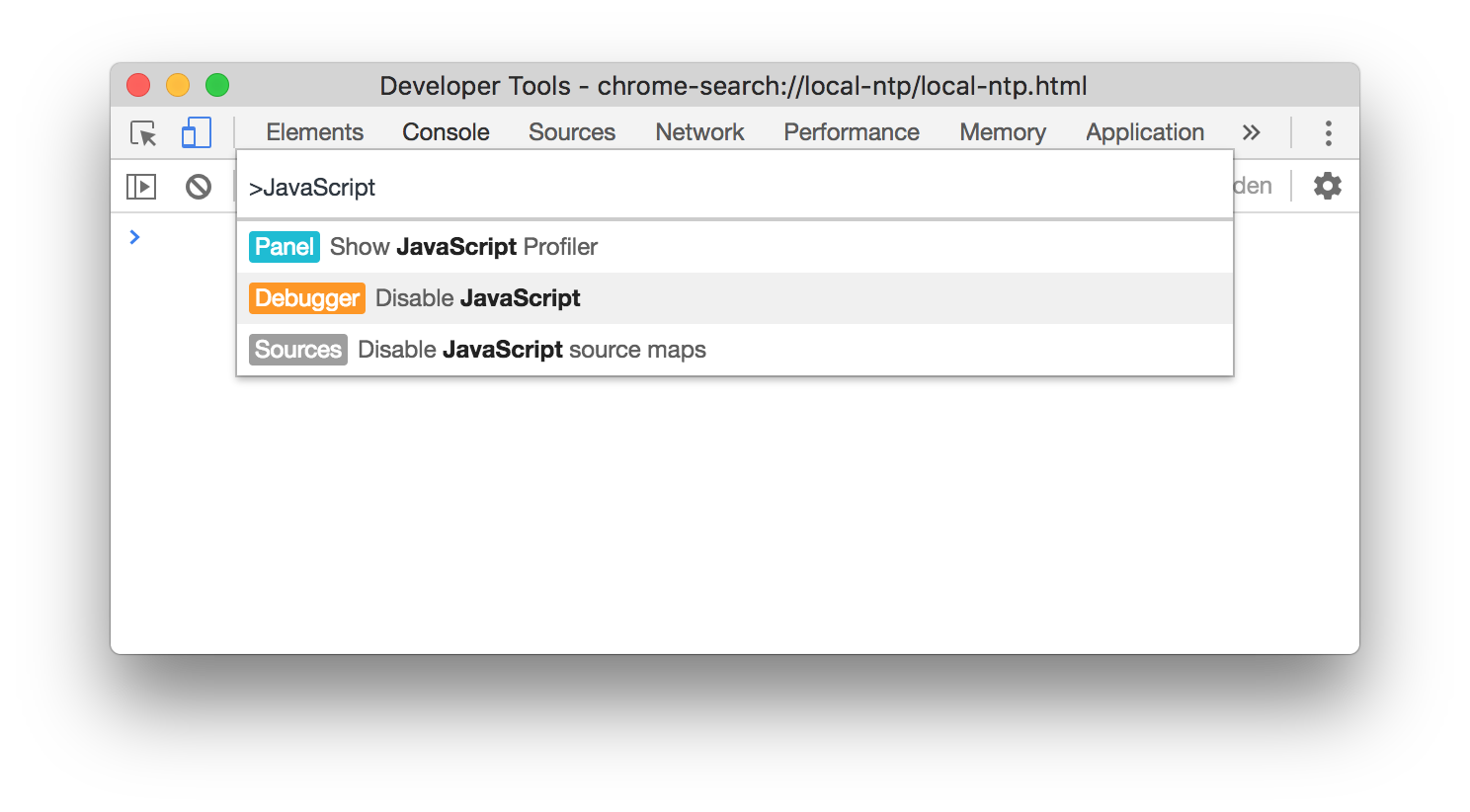
Debug / inspect dynamic JavaScript elements (slider, menu etc.) in chrome developer tools – Compilation




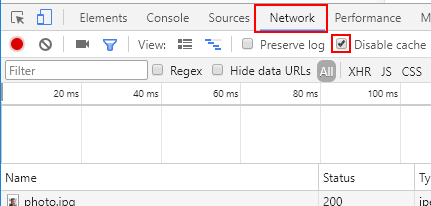
![Simple Steps] How to Disable Chrome Cache for Web Development? Simple Steps] How to Disable Chrome Cache for Web Development?](https://www.csestack.org/wp-content/uploads/2018/06/disable-Chrome-cache.png)


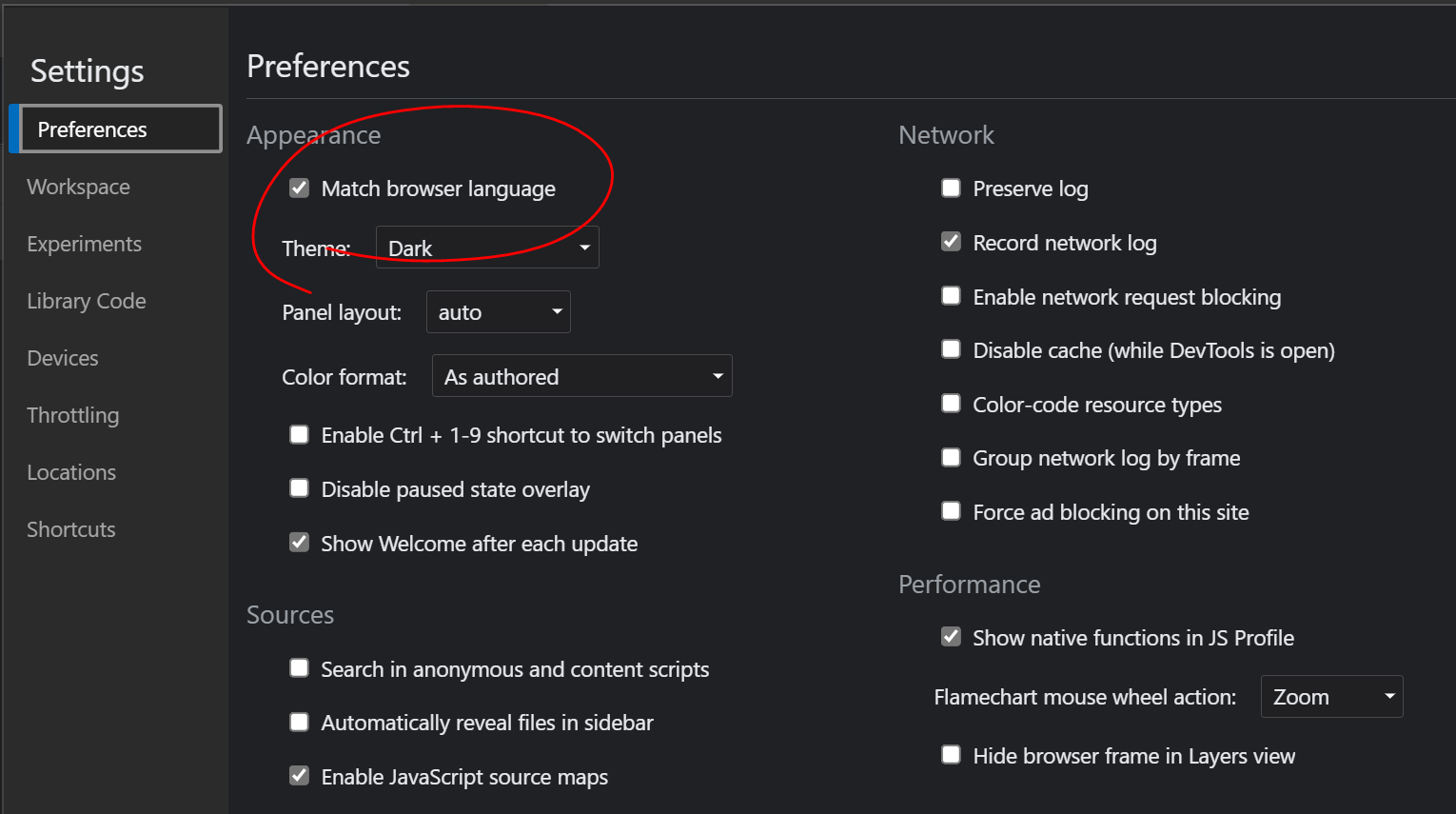
![Temporarily Disable Caching For A Specific Website [Chrome] Temporarily Disable Caching For A Specific Website [Chrome]](https://www.addictivetips.com/app/uploads/2016/02/chrome-dev-tools-settings.jpg)